Dreamweaver
โครงการจัดทำตำราและเอกสารวิชาการ (ONE TEXT)
ธันวาคม 13, 2013
โครงการอบรมทางไกลผ่านดาวเทียมสำหรับสมาชิก NTU
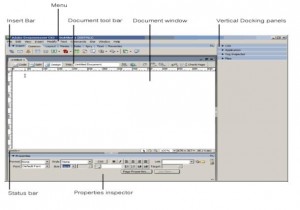
กรกฎาคม 8, 2015สำหรับ Dreamweaver เป็นโปรแกรมสร้างโฮมเพจแบบเสมือนจริง โดยไม่ต้อง เขียนภาษา HTML เอง หรือที่ ศัพท์เทคนิคเรียกว่า “WYSIWYG” เราสามารถใช้หน้าจอเสมือนจริงของ Dreamweaver ในการทำเว็บเพจได้เลย โดยใช้ เครื่องมือต่างๆที่มีมาให้ดังแสดงในรูปด้านล่างหน้าตาของโปรแกรม Dreamweaver และชื่อเรียกเครื่องมือต่างๆ อธิบายเครื่องมือต่างๆ
1. Document window เป็นส่วนที่ใช้การแสดงผลเว็บเพจที่กำลังสร้างอยู่ซึ่งแสดงผลได้ทั้งแบบ Code และ แบบ
เสมือนจริงที่แสดงผลบน web browser หรือจะแสดงควบคู่ไปก็ได้ และใช้ในการทำงานแก้ไขตัวอักษร รูปภาพต่างๆในเว็บ
เพจด้วยโดยอาศัยเครื่องมือต่างๆ ที่แสดงอยู่ในรูป ข้อเสียของ Dreamweaver ยังไม่อยู่บ้างคือ หน้าจอที่แสดงผลเสมือนจริง
กับการแสดงผลจริงใน web browser อาจไม่ตรงกัน ขึ้นอยู่กับ web browser ที่เราใช้ด้วย
2.Insert Bar ประกอบด้วยคำสั่งต่างๆ แยกย่อยดังนี้
สร้างเว็บเพจ แบบ layout
2.1. Common ในแถบนี้จะประกอบด้วยเครื่องมือที่ใช้งานบ่อยๆ เช่น สร้างตาราง , สร้างลิงค์หรือใส่รูป
ในเว็บเพจ
2.2. Layout ในแถบนี้จะเป็นเครื่องมือที่เกี่ยวกับ การแสดงผลแบบ div , ตาราง และ frame สำหรับใช้
2.3. Forms ในแถบนี้ประกอบด้วยค าสั่งที่ใช้ในการสร้าง form เช่น radio , check box เป็นต้น
2.4 Data เป็นแถบที่ใส่สำหรับ Dynamic เว็บไซต์ ใช้จัดการกับระบบ data base จะใช้มากในการพัฒนา
web application บนเว็บไซต์ เช่นการเขียนระบบ web board , ระบบสมาชิก
2.5.Spry เป็นแถบใหม่ของ dreamwerver ที่หลายคนจะต้องชอบ เพราะเป็นเครื่องมือที่รวม javascript กับ
HTML , CSS เข้าด้วยกัน ทำให้เว็บไซต์มีความน่าสนใจ และมีความสะดวกในการใช้งานมากขึ้น
2.6.Text ในนี้จะเป็นเครื่องมือที่ใช้จัดการกับตัวอักษรทั้งหมดเช่นใส่สัญลักษณ์พิเศษต่างๆ
2.7.Favoritesแถบอันนี้คุณสามารถเพิ่ม เครื่องมือต่างด้วยตัวเอง โดยการคลิกขวา สำหรับผู้ที่ต้องการเก็บ
เครื่องมือต่างๆที่ใช้งานบ่อยไว้ในนี้
3.Property inspector เป็นแถบเครื่องมือที่จะเปลี่ยนแปลงตามวัตถุที่เราเลือกอยู่เช่น ถ้าคลิกที่รูป propertyinspector
ก็จะเป็นคุณสมบัติเกี่ยวกับรูปนั้นเช่น ขนาดรูป , ชื่อรูป , ลิงค์ของรูป ถ้าเลือกที่ตารางอยู่ ก็จะเป็นคุณสมบัติของตาราง
เช่น ขนาดตาราง , จำนวนแถวและหลักของตาราง เป็นต้น
4.docking panels เครื่องมือตัวนี้เป็นเครื่องมือที่จะต้องใช้บ่อยมาก เพราะใช้แสดง file
ที่อยู่ในเว็บไซต์ , ไฟล์ CSS และใช้แก้ไข CSS รวมถึงเครื่องมือที่ใช้แสดงภาพ และเครื่องมือ ftp
เราสามารถปิด/เปิดแถบนี้ได้โดยการคลิกที่รูปลูกศรด้านซ้ายมือของ panels
5.menu เป็นคำสั่งที่เห็นอยู่ทั่วไปในโปรแกรมทั่วไป จะมีค าสั่งที่ใช้ที่เหมือนกับ
เครื่องมือต่างที่แสดงอยู่ใน Insert bar, Property inspector, panels แต่มีบางคำสั่งที่แสดงเฉพาะในmenu ด้วย
6.Status bar ถือว่าเป็นเครื่องมือที่มีประโยชน์มาก ทางขวาของแถบนี้จะเป็นตัวเลขที่
บอกเวลาในการโหลดหน้านี้ ขนานของ document window เครื่องมือย่อ/ขยาย ส่วนทางขวาจะเป็น
Tag select ของ HTML จะแสดงคำสั่งของ HTML เราสามารถแก้ไขคำสั่งต่างๆได้จากหน้าต่างนี้
7.Document Tool bar ทางซ้ายมือสุดจะเป็นคำสั่ง ใช้เปลี่ยนการแสดงผลของ
document window อันแรกจะแสดงเฉพาะ code อันต่อมาจะแสดงทั้ง code และ หน้าออกแบบ อัน
สุดท้ายจะแสดงหน้าออกแบบเท่านั้น และยังมือเครื่องมือที่ใช้ก าหนด Title <title> </title> ของ
หน้าเว็บเพจอีกด้วย หน้าต่างต่อไปที่จะลืมไม่ได้คือ Perference การเปิดหน้าต่างนี้ทำได้โดยคลิกที่ Edit >Preferences เป็น
หน้าต่างที่ใช้ในการปรับระบบต่างๆของ Dreamweaver ให้ตรงกับความต้องการของเรา